hi semua hari ini kita akan ajar satu tutorial yang agak senang iaitu membuat tutorial tuk sidebar menu :D
2. sekarang klu anda mesti nak tahu cara nak ubah colour ...
Tukar Colour
-border, anda cari kod yang berwarna merah border-left:10px solid#236998 untuk tukar
colour yang anda suka...
-background colour, cari kod warna kuning background-color:#050606
-text decoration cari kod warna hijau text-decoration:none; color:#B3B9BD
3. cara ubah kedudukan sidebar mengikut ruang yang anda rasa sesuai mengikut blog anda
Tukar Position
-sekarang anda cari kod ini , <div style="display: scroll; right: -10px; position: fixed; top: 180px;">
cari display scroll 'right' ubah pada left or right sebagai pilihan anda dan seterusnya disebelah
perkataan right terdapat nombor -10px tuk adjust menu ketepi or ketengah hanya adjust
nombor tersebut..dan bagi untuk keatas or kebawah lihat di top: 180px tukar nombor
mengikut kesesuaian pada blog anda
4.cara nak tukar url or link anda cari kod ni <li><a href="link page anda">home</a></li>
tukar link page anda kepada url yang anda nk bubuh dan nama link di ikuti home
tukar nama yang anda suka ...
pastu save dan preview hehe semoga berjaya..
yang ini tips dari kita di mana anda boleh dapatkan colour code html .. so kita biasa visit
web ni http://html-color-codes.info/ pilh colour and copy paste kod jer kan senang hehe
ok sampai sini jer tutorial sidebar menu kita .. harap anda boleh faham hahaha kerana
first time kita membuat tutorial ... so enjoy ...
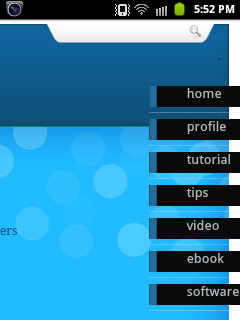
contoh side bar menu kita ada dalam blog ni ada boleh check di sebelah kanan ...ok tanpa melengahkan masa apa yang anda perlu buat adalah ..
1.pergi ke blogger >>> layout >>>add a gadget >>> then cari html/javascript , ok klu anda dah jumpa ..sila copy and paste kod yang berada dibawah....
<div style="display: scroll; right: -10px; position: fixed; top: 180px;">
<div id="list8">
<ul>
<li><a href="link page anda">home</a></li>
<li><a href="link page anda">profile</a></li>
<li><a href="link page anda">tutorial</a></li>
<li><a href="link page anda">tips</a></li>
<li><a href="link page anda">video</a></li>
<li><a href="link page anda">ebook</a></li>
<li><a href="link page anda">software</a></li>
</ul>
</div>
</div>
<div style="text-align: center;">
<style id="page-skin-1" type="text/css">
<!--
/* LIST #8 */
#list8 { }
#list8 ul { list-style:none;}
#list8 ul li { font-family:impact,serif,impact; font-size:18px;margin:1px; }
#list8 ul li a { display:block; width:80px; height:28px; background-color:#050606; border-left:10px solid#236998; padding-left:40px;
text-decoration:none; color:#B3B9BD; }
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg); box-shadow:10px 10px 20px #000000; }
-->
</style></div>
<div id="list8">
<ul>
<li><a href="link page anda">home</a></li>
<li><a href="link page anda">profile</a></li>
<li><a href="link page anda">tutorial</a></li>
<li><a href="link page anda">tips</a></li>
<li><a href="link page anda">video</a></li>
<li><a href="link page anda">ebook</a></li>
<li><a href="link page anda">software</a></li>
</ul>
</div>
</div>
<div style="text-align: center;">
<style id="page-skin-1" type="text/css">
<!--
/* LIST #8 */
#list8 { }
#list8 ul { list-style:none;}
#list8 ul li { font-family:impact,serif,impact; font-size:18px;margin:1px; }
#list8 ul li a { display:block; width:80px; height:28px; background-color:#050606; border-left:10px solid#236998; padding-left:40px;
text-decoration:none; color:#B3B9BD; }
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg); box-shadow:10px 10px 20px #000000; }
-->
</style></div>
2. sekarang klu anda mesti nak tahu cara nak ubah colour ...
Tukar Colour
-border, anda cari kod yang berwarna merah border-left:10px solid#236998 untuk tukar
colour yang anda suka...
-background colour, cari kod warna kuning background-color:#050606
-text decoration cari kod warna hijau text-decoration:none; color:#B3B9BD
3. cara ubah kedudukan sidebar mengikut ruang yang anda rasa sesuai mengikut blog anda
Tukar Position
-sekarang anda cari kod ini , <div style="display: scroll; right: -10px; position: fixed; top: 180px;">
cari display scroll 'right' ubah pada left or right sebagai pilihan anda dan seterusnya disebelah
perkataan right terdapat nombor -10px tuk adjust menu ketepi or ketengah hanya adjust
nombor tersebut..dan bagi untuk keatas or kebawah lihat di top: 180px tukar nombor
mengikut kesesuaian pada blog anda
4.cara nak tukar url or link anda cari kod ni <li><a href="link page anda">home</a></li>
tukar link page anda kepada url yang anda nk bubuh dan nama link di ikuti home
tukar nama yang anda suka ...
pastu save dan preview hehe semoga berjaya..
yang ini tips dari kita di mana anda boleh dapatkan colour code html .. so kita biasa visit
web ni http://html-color-codes.info/ pilh colour and copy paste kod jer kan senang hehe
ok sampai sini jer tutorial sidebar menu kita .. harap anda boleh faham hahaha kerana
first time kita membuat tutorial ... so enjoy ...